9-5. WritePost 텍스트 상태 관리하기
WritePost 에 타이핑하는 텍스트 상태를 관리하기 위하여, 리덕스 모듈을 만들겠습니다.
home 이라는 리덕스 모듈을 생성하여 인풋 내용을 수정하는 액션인 CHANGE_WRITE_POST_INPUT 을 구현해보세요.
src/redux.modules/home.js
import { createAction, handleActions } from 'redux-actions';
import { Map } from 'immutable';
// action types
const CHANGE_WRITE_POST_INPUT = 'home/CHANGE_WRITE_POST_INPUT'; // 인풋 내용 수정
// action creator
export const changeWritePostInput = createAction(CHANGE_WRITE_POST_INPUT); // value
// initial state
const initialState = Map({
writePost: Map({
value: ''
})
});
// reducer
export default handleActions({
[CHANGE_WRITE_POST_INPUT]: (state, action) => state.setIn(['writePost', 'value'], action.payload)
}, initialState);
새 리듀서를 만들었으니, 인덱스에도 추가줍시다.
src/redux/modules/index.js
import { combineReducers } from 'redux';
import base from './base';
import auth from './auth';
import user from './user';
import home from './home';
import { penderReducer } from 'redux-pender';
export default combineReducers({
base,
auth,
user,
home,
pender: penderReducer
});
이제 WritePostContainer 에 리덕스 상태를 연결시키고, handleChange 메소드를 만들어서 WritePost 로 전달하세요.
그리고, 이 과정에서 나중에 게이지바가 꽉 찼을 때 실행 시킬 handlePost 메소드도 미리 준비를 해보겠습니다. 이 메소드에선 기존 인풋값을 공백으로 설정하고, 임시적으로 API 호출 대신에 콘솔에 posted! 라고 띄웁니다.
src/containers/Home/WritePostContainer.js
import React, { Component } from 'react';
import WritePost from 'components/Home/WritePost';
import { connect } from 'react-redux';
import {bindActionCreators} from 'redux';
import * as homeActions from 'redux/modules/home';
class WritePostContainer extends Component {
handleChange = (e) => {
const { HomeActions } = this.props;
HomeActions.changeWritePostInput(e.target.value); // 인풋 값 설정
}
handlePost = () => {
// 게이지가 다 차면 실행되는 메소드
const { HomeActions } = this.props;
HomeActions.changeWritePostInput(''); // 인풋 초기화
console.log('posted!'); // 이 자리에서 나중에 API 호출
}
render() {
const { handleChange, handlePost } = this;
const { value } = this.props;
return (
<WritePost
value={value}
onChange={handleChange}
onPost={handlePost}
/>
);
}
}
export default connect(
(state) => ({
value: state.home.getIn(['writePost', 'value'])
}),
(dispatch) => ({
HomeActions: bindActionCreators(homeActions, dispatch)
})
)(WritePostContainer);
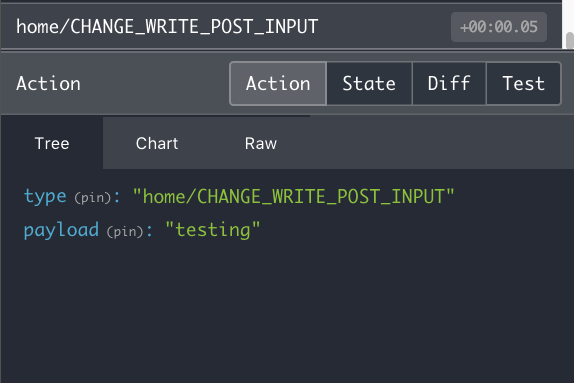
여기까지 코드를 입력하고, 타이핑을 해보세요. 이 때, Redux DevTool 에서 CHANGE_WRITE_POST_INPUT 이 제대로 전달되고 있는지 확인하세요.