14-1. 유저 라우트 만들기
리액트 라우터에서 /@username 경로로 들어오게 되었을 때, 유저 페이지를 띄워주도록 설정을 하겠습니다.
먼저, 유저 페이지를 정의하세요.
src/pages/User.js
import React, { Component } from 'react';
import PageWrapper from 'components/Base/PageWrapper';
class User extends Component {
render() {
const { match } = this.props;
const { username } = match.params;
return (
<PageWrapper>
{username}
</PageWrapper>
);
}
}
export default User;
username 값을, match.params 에서 받아와서 렌더링을 해주었습니다.
컴포넌트를 만든 다음에는 pages 인덱스에 추가하세요.
src/pages/index.js
export { default as Home } from './Home';
export { default as Auth } from './Auth';
export { default as User } from './User';
이제 App 컴포넌트에서 라우트를 정의해주면 됩니다.
src/App.js
import React, { Component } from 'react';
import { Route } from 'react-router-dom';
import { Home, Auth, User } from 'pages';
(...)
class App extends Component {
(...)
render() {
return (
<div>
<HeaderContainer/>
<Route exact path="/" component={Home}/>
<Route path="/auth" component={Auth}/>
<Route path="/@:username" component={User}/>
<ToastContainer style={{zIndex: 20}} hideProgressBar={true} position="bottom-right"/>
</div>
);
}
}
(...)
위와 같이, path 를 설정하는 부분에서 @ 문자가 들어가도 전혀 상관이없습니다.
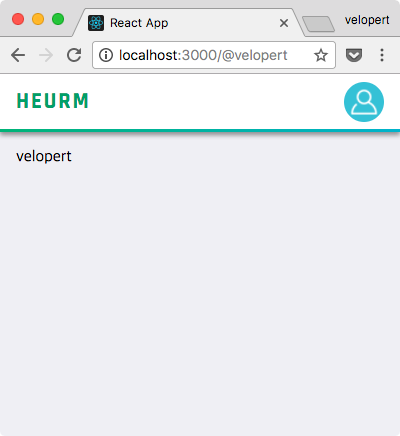
파일을 저장한다음에, http://localhost:3000/@velopert 이런식으로 주소뒤에 @아이디를 붙여서 페이지에 접속을 해보세요.