13-7. 덧글 작성 API 함수 준비 및 호출
API 함수 만들기
이제 덧글 작성을 하는 API 함수를 만들고, 이를 호출해보도록 하겠습니다. 우선 API 파일에 다음 함수를 추가하세요:
src/lib/api/posts.js
(...)
export const comment = ({postId, text}) => axios.post(`/api/posts/${postId}/comments`, { text });
이 함수는, 포스트의 아이디 값과, 덧글 내용을 파라미터로 받습니다.
리덕스에서 액션 처리하기
덧글 작성을 하는 액션을 만들고 리듀서에서 이를 처리하겠습니다. 이 액션이 처리 될때는, 해당 포스트의 덧글 인풋을 비워주고, 요청이 끝나면 덧글 목록을 최신 데이터로 업데이트를 해줍니다. 이 과정에서 포스트 아이디가 필요하므로, createAction 의 두번째 파라미터인 metaCreator 함수를 설정하세요.
src/redux/modules/posts.js
(...)
const COMMENT = 'posts/COMMENT'; // 덧글 작성
(...)
export const comment = createAction(COMMENT, PostsAPI.comment, ({postId})=>postId); // { postId, text }
(...)
export default handleActions({
(...)
...pender({
type: COMMENT,
onPending: (state, action) => {
// 인풋값을 비워줍니다
return state.setIn(['comments', action.meta, 'value'], '');
},
onSuccess: (state, action) => {
// meta 에 있는 postId 를 가진 포스트를 찾아서 덧글 목록을 업데이트합니다.
const index = state.get('data').findIndex((post) => post.get('_id') === action.meta);
return state.setIn(['data', index, 'comments'], fromJS(action.payload.data));
}
})
}, initialState);
덧글 작성 액션 디스패치 하기
CommentBlockContainer 컴포넌트에서 덧글 작성 액션을 디스패치하겠습니다. comment 라는 메소드를 만들어서, PostsActions.comment 액션 생성자를 호출하세요. 이 메소드에선 만약에 value 가 비어있으면 덧글작성을 하지 않습니다.
그 다음엔, handleKeyPress 메소드에서 엔터 키가 눌렸을 때 comment 메소드가 실행되게 코드를 작성하세요.
src/containers/Shared/CommentBlockContainer.js
(...)
class CommentBlockContainer extends Component {
(...)
handleKeyPress = (e) => {
if(e.key === 'Enter') {
this.comment();
}
}
comment = () => {
const { PostsActions, post, status } = this.props;
const value = status.get('value');
if(value === '') return; // 텍스트가 비어있으면 아무 작업도 하지 않습니다
PostsActions.comment({
postId: post.get('_id'),
text: value
});
}
(...)
}
(...)
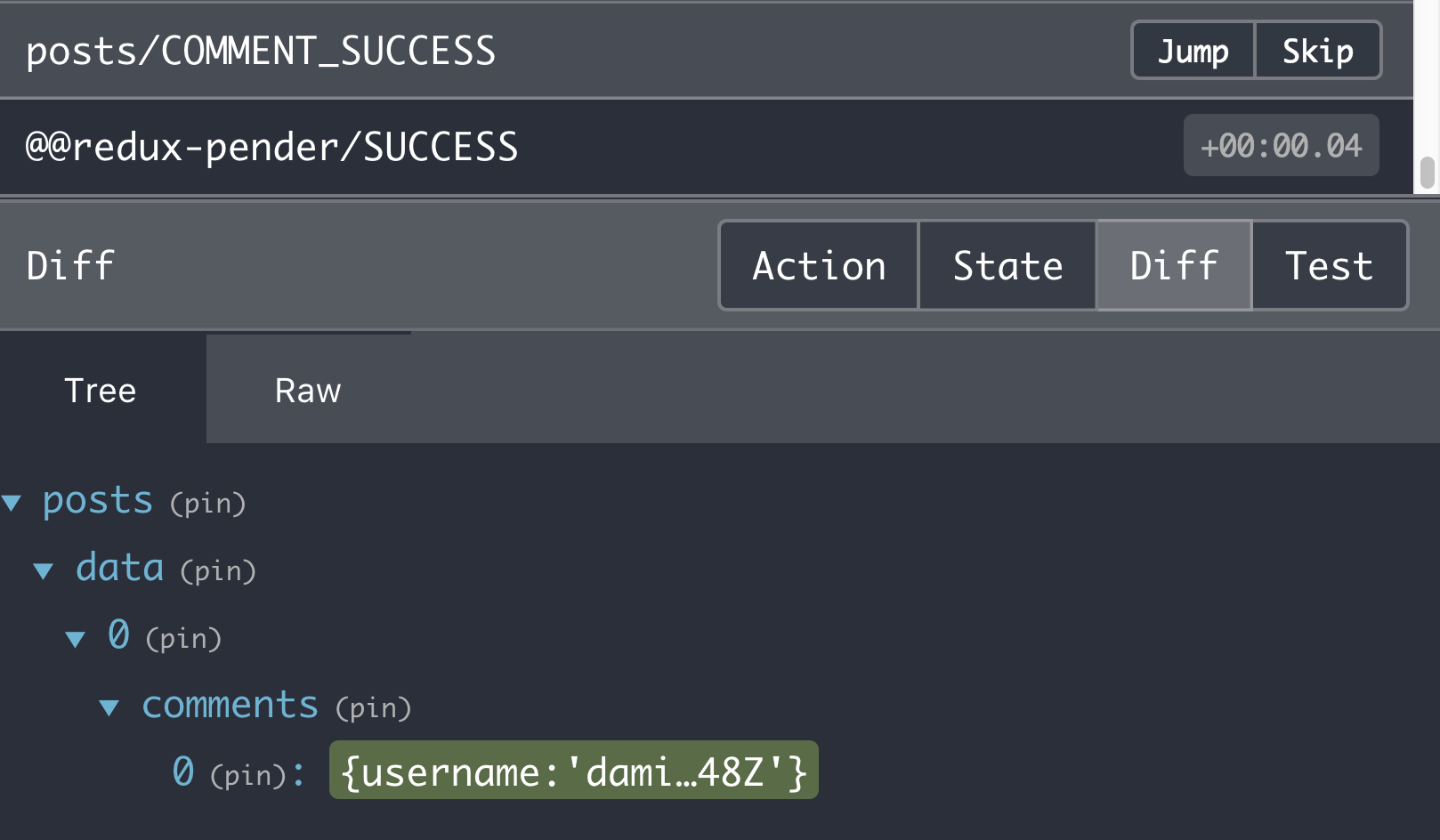
여기까지 하고 나면, 덧글 인풋에서 글을 작성하고 엔터키를 누르면 덧글작성이 됩니다. 한번 테스트를 해보고 리덕스 개발자 도구에서 액션이 제대로 처리되었는지 확인해보세요.

아직 우리가 덧글 렌더링 준비를 해주지 않았기 때문에 화면에 나타나지는 않습니다.
다음 섹션에서, 덧글을 렌더링 해주도록 하겠습니다.