10-3. 초기로딩 API 호출하기
우리가 이전에 만들었던 PostListsContainer 컴포넌트에 리덕스를 연결시켜주고, 초기 로딩 API 를 호출해보겠습니다.
src/containers/Shared/PostList
import React, { Component } from 'react';
import PostList from 'components/Shared/PostList';
import { connect } from 'react-redux';
import {bindActionCreators} from 'redux';
import * as postsActions from 'redux/modules/posts';
class PostListContainer extends Component {
load = async () => {
// 가장 최근 작성된 포스트 20개를 불러옵니다.
const { PostsActions } = this.props;
PostsActions.loadPost();
}
componentDidMount() {
// 컴포넌트가 마운트 됐을 때 호출 합니다.
this.load();
}
render() {
return (
<PostList/>
);
}
}
export default connect(
(state) => ({
next: state.posts.get('next'),
data: state.posts.get('data')
}),
(dispatch) => ({
PostsActions: bindActionCreators(postsActions, dispatch)
})
)(PostListContainer);
load 메소드에서 포스트를 로딩하도록 했고, 컴포넌트가 마운트 됐을 때 이 load 메소드를 실행하도록 하였습니다.

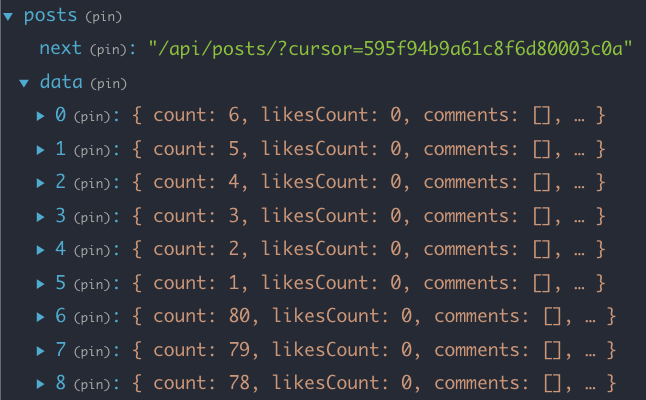
Redux DevTool 에서 포스트를 잘 불러왔는지 조회해보세요.