14-2. UserHead 만들기
라우트 파라미터로 전달된 사용자의 정보를 받아와서, 사용자의 프로필 이미지, 아이디, 그리고 지금까지 작성한 포스트 갯수를 보여주는 컴포넌트인 UserHead 컴포넌트의 UI 부터 구성을 해봅시다.
src/components/User/UserHead.js
import React from 'react';
import styled from 'styled-components';
import oc from 'open-color';
const Wrapper = styled.div`
display: flex;
align-items: center;
flex-direction: column;
`;
const Thumbnail = styled.div`
background-image: url(${props => props.image});
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100px;
height: 100px;
border-radius: 50%;
`;
const Username = styled.div`
margin-top: 0.5rem;
font-size: 1.5rem;
font-weight: 800;
color: ${oc.gray[8]};
`;
const Count = styled.div`
margin-top: 0.25rem;
font-weight: 300;
color: ${oc.gray[6]};
b {
font-weight: 500;
}
`;
const UserHead = ({image="/static/images/default_thumbnail.png", username="username", thoughtCount=150}) => (
<Wrapper>
<Thumbnail image={image}/>
<Username>{username}</Username>
<Count>흐른 생각 <b>{thoughtCount}개</b></Count>
</Wrapper>
);
export default UserHead;
아직 우리는 데이터를 연동하지 않았으니, 기본값을 설정해서 보여주도록 하겠습니다.
위 컴포넌트를 리덕스에 연결시켜줄 UserHeadContainer 를 만들고, 이를 User 페이지에서 렌더링을 하세요.
src/containers/User/UserHeadContainer.js
import React, { Component } from 'react';
import UserHead from 'components/User/UserHead';
class UserHeadContainer extends Component {
render() {
const { username } = this.props;
return (
<UserHead username={username}/>
);
}
}
export default UserHeadContainer;
위 컴포넌트에서는 props 로 받은 username 값을 그대로 전달해줍니다.
src/pages/User.js
import React, { Component } from 'react';
import PageWrapper from 'components/Base/PageWrapper';
import UserHeadContainer from 'containers/User/UserHeadContainer';
class User extends Component {
render() {
const { match } = this.props;
const { username } = match.params;
return (
<PageWrapper>
<UserHeadContainer username={username}/>
</PageWrapper>
);
}
}
export default User;
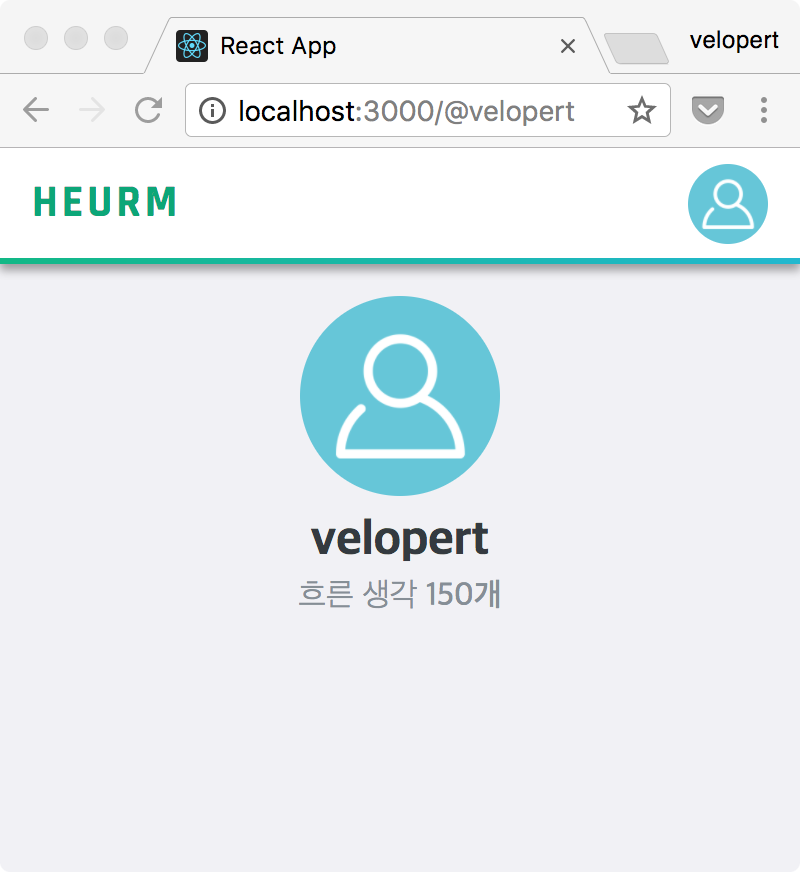
User 에서 UserHeadContainer 를 렌더링하고나면, 유저페이지에 들어갔을 때 다음과 같이 나타나게됩니다.