10-5. 포스트 기본정보 렌더링
이제, 그냥 흰 박스가 아닌, 실제 포스트 내용을 보여주도록 하겠습니다.

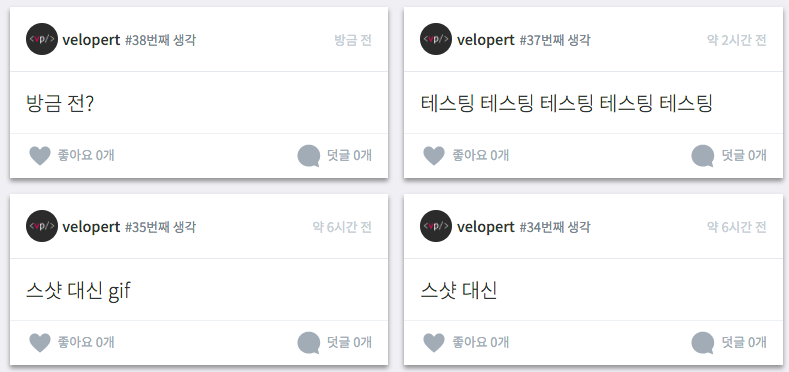
시간을 가르키는곳을 보면, 방금전, 6시간 전, 이런식으로 나오지요? 이 부분을 담당하는 컴포넌트는 react-timeago 라는 라이브러리입니다.
이 라이브러리를 설치하세요.
$ yarn add react-timeago@3.2.1
현 시점 최신버전인 3.3.0 에서는 불필요한 경고메시지가 뜨고 있어서 임시방편으로 3.2.1 버전을 사용합니다. 참고
이제, 포스트 시간을 비롯하여 포스트에 대한 정보를 렌더링해보겠습니다. 덧글과 좋아요의 경우엔 나중에 구현됩니다.
src/components/Shared/PostList/Post.js
import React from 'react';
import styled from 'styled-components';
import oc from 'open-color';
// Timeago 라이브러리 관련 코드 불러오기
import TimeAgo from 'react-timeago'
import koreanStrings from 'react-timeago/lib/language-strings/ko';
import buildFormatter from 'react-timeago/lib/formatters/buildFormatter';
import { media, shadow } from 'lib/styleUtils';
const formatter = buildFormatter(koreanStrings); // 한글 형식으로 보여주기 위해 필요
const Wrapper = styled.div`
width: calc((100% - 32px) / 3);
${media.desktop`
width: calc((100% - 16px) / 2);
`}
${media.tablet`
width: 100%;
`}
margin-bottom: 1rem;
background: white;
${shadow(1)}
`;
// 포스트 상단, 썸네일, 생각번호, 시간을 래핑합니다
// 자식들을 한 줄로 나열시켜줍니다
const PostHead = styled.div`
padding: 1rem;
display: flex;
flex-direction: row;
align-items: center;
border-bottom: 1px solid ${oc.gray[2]};
`;
// images props 로 전달받은 썸네일을 32*32 사이즈로 보여줍니다
const UserThumbnail = styled.div`
background: ${oc.gray[2]};
background-image: url(${props => props.image});
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 32px;
height: 32px;
border-radius: 50%;
`;
// 유저네임을 띄워줍니다
const Username = styled.div`
font-weight: 500;
margin-left: 0.3rem;
font-size: 0.9rem;
`;
// 몇번째 생각인지 알려줍니다
const Count = styled.div`
color: ${oc.gray[6]};
margin-left: 0.3rem;
font-size: 0.8rem;
`;
// 얼마나 전에 작성됐는지 알려줍니다
const Time = styled.div`
color: ${oc.gray[4]};
font-size: 0.8rem;
margin-left: auto;
`;
// 포스트 내용을 보여줍니다
const Content = styled.div`
font-size: 1.25rem;
color: ${oc.gray[8]};
font-weight:300;
padding: 1rem;
word-break: break-all;
white-space: pre-wrap;
`;
const Post = () =>{
return (
<Wrapper>
<PostHead>
<UserThumbnail image={`/api/users/velopert/thumbnail`}/>
<Username>velopert</Username>
<Count>#1번째 생각</Count>
<Time><TimeAgo date={new Date()} formatter={formatter}/></Time>
</PostHead>
<Content>
내용내용
</Content>
</Wrapper>
)
}
export default Post;
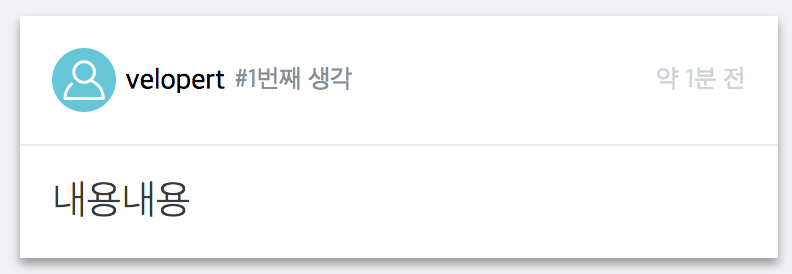
기존에 400px 로 높이 설정을 했던것들을 풀어주고, 각 정보를 렌더링해줍니다. 지금은 props 는 아직 안받아왔기 때문에 값을 직접 넣어줍니다.

이런 카드가 만들어졌나요?